Description
How to Learn Css
Learn essential strategies for successful online learning
About Css Learning
CSS(Hyper text Markup Language) is a standard Markup language generally used for creating web pages and websites front layer. CSS is assisted with the programming languages CSS and JavaScript to display the documents on web browser. CSS is one of the easiest programming language that can be useful in creating web pages and designing websites with the front and back end layer.
CSS helps us to show our documents and files on the website.
CSS is a very easy language, so anyone can learn it and can do job.
CSS is easy language to program. This helps programmers to write the code for their websites without any error and without any mistakes.
CSS is free to use and easy to learn.
All browsers support CSS language.
It is simple to edit CSS documents.
CSS is a lightweight and it is basic of all programming languages.
Length : 2 Weeks
Language : English
Level : Introductory
Subject : CSS
Price: 33$
Effort: 2–3 hours TTS in a week
Video Transcript : English
Avability : Tuesday (IST) 4pm-6pm, Thuesday (IST) 4pm-6pm, Saturday (IST) 4pm-6pm Session charge only one to one: 50$
What you’ll learn
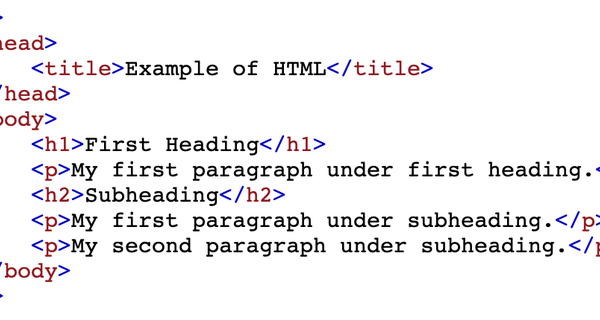
There are three main types of Tags in CSS; Opening Tag, Closing tag and Content tag. Each tag have it’s different functions and methods. This all tags helps us to run our program and documents without any error and correctly
CSS program is started using <CSS> tag. This tag indicates that, this is CSS code or text to be displayed in browser. Second tag in any CSS document is <Head> tag. This tag represents the title of the webpage. The most important tag; Body tag; Indicates the all visible content on the web. This tag represents the all sub-tags on the webpages.
Syllabus
Welcome – We start with opportunities to meet your instructors and fellow learners.
Css Learning – In this module, we then explore baseline Css that will help you to create your own webpage linking image and text and many more.
Learning Strategies – This module will help you get the most out your online learning experience. We cover effective study strategies and practices, making plans and setting priorities, and practicing self-regulation skills.
Communication and Community – In this module, we talk about the importance of Css. We cover strategies for technology, building website with your instructors and fellow learners.
What’s Next? – Get started learning online!